Why is page speed so important? For two overwhelmingly important reasons.
Website speed is a huge priority when it comes to creating a positive user experience for your readers. Whether using a desktop or mobile device, readers demand instantaneous loading speeds. If your site can’t deliver, potential customers will be rushing off to view the competition.
Additionally, we also know that page speed is one of 200+ Google ranking factors. Speed has to significantly impact ranking, right? Google’s focus is “ensuring that people access the information they need.” And, that entails serving up the most relevant information at blazing speeds!
So, if you’re obsessing over your site’s page speed, I get it! We’re shooting for load speeds of 2 seconds or fewer and every additional second counts because site abandonment rates quickly start to rise.
Let’s talk about ways I’ve found to easily check, monitor, and improve this critical metric for my site! These approaches will work for you as well.
How to Check Website Page Speed
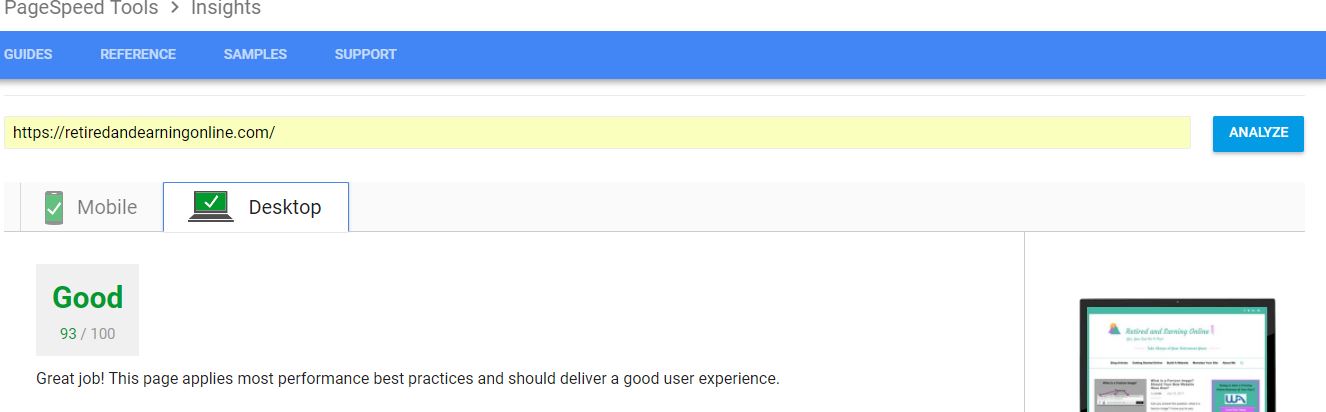
There are various sites on the Internet that webmasters use to check page speed. Some of them are very intensive and can place enormous stress on your website so be cautious in making your choice. The best tool to use (and the only one you really need) is Google PageSpeed Insights.
Conventional wisdom says that a score greater than 80 out of 100 is extremely good and 90 is extraordinary. Conversely, if your scores are below 80, you have some work to do to enhance the experience for your visitors. Fortunately, this superior testing site outlines steps you can take to implement improvements.
As the screenshot above clearly shows, my overall website performance is great on both desktop and mobile devices. These scores are very satisfying and a huge relief because I can now focus my efforts where they belong which is adding quality content.
Here are a few key factors that come into play as part of Google’s analysis of your website.
- Image Optimization
- Javascript Optimization
- Caching
- Server Response Times
- Mobile Responsiveness
How I Achieved Improvements in My Website Page Speed
I will point out that I use WordPress as my site builder and Content Management System which Wikipedia confirms is the most popular platform on the Web. My choice of WordPress is significant to the discussion of page speed in at least two major respects.
WordPress is an open source application, and as a result, there are many theme choices and plugins available. While most WP themes are mobile responsive today, I tested several options and selected a theme with a particular emphasis on responsiveness.
For an established website, image optimization becomes essential. Appealing graphics are a hugely important element of any website because most readers are visual and pictures communicate information rapidly and very efficiently. And yet, graphic files are often extremely large and can bog your site down.
I have a lot of images on my site and have tried various approaches to compress my graphics. The best approach I’ve found is a plugin called EWWW Image Optimizer. I recommend this free plugin based on the achievement of additional enhancements for images that were already compressed.
My excellent server response times and superior achievements in JavaScript optimization and caching are all attributable to my choice of web hosting provider. My site is hosted through SiteRubix as part of my membership in Wealthy Affiliate. I think my scores speak volumes, don’t you?
As a solopreneur without either a staff of designers or a great deal of technical expertise in coding, I rely heavily on my web hosting services and that reliance has not been misplaced. Back in April 2017, one of the co-founders of Wealthy Affiliate (Kyle Loudoun) blogged about innovative updates to server technology that have cracked the Site Speed code.
Is your website speed as fast as you would like it to be?
If not, you’ll want to check out the hosting advantages of Wealthy Affiliate membership that complement the training benefits of this online marketing platform. Fortunately, WA offers a free Starter Membership that allows you to fully investigate this solution with no obligation.
Conclusion
Make no mistake. Website speed matters!
Increasing your website speed has a dramatic impact on traffic and revenue because it leads to an overall improvement in customer satisfaction and higher rankings in Google. I sincerely hope this post on how to check my website speed provided some valuable insights.
I want my site loading with the speed of the hare and not the tortoise, lol!
Over to You
How does your website perform on this all-important issue of loading speed? What’s your score? My readers and I would love to hear any insights you can share. Please drop a line in the comment section below.
As always, I hope you’ll share this information widely if you found it helpful.
Like It? Please Share It!




Hello Linda,
I want to say thank you very much for this very informative article on Website Speed. Surely, if a website is responding very slowly then it will affect traffic to the site because no one would want to visit a site that is too slow and will waste his or her time.
That is why I am curiously reading this post of yours. And from here I will surely take the necessary steps needed to be able to make my website load very fast.
You mentioned a plugin called EWWW Image Optimizer. I will install it and see how it works out to help boost my website speed.
Thank you very much for this wonderful post
Hi Stephen,
I think you’ve expressed the prevailing attitude of Internet users extremely well. No one is willing to waste time on a sluggish website when they can turn elsewhere and experience lightning fast response times. If you aren’t yet optimizing your graphic images, you will see instant improvements in site speed if you address this issue. Google PageSpeed Insights will tell you if image optimization is a factor in your site’s performance and give you a sense of the magnitude of the issue.
I highly recommend the use of this helpful tool. I hope you’ll pop back to let me know how it worked out for you. Thanks for commenting!
I’m so glad I came across your article – I was just wondering about how to check my website speed and haven’t come across Google Page Speed Insights before. I too have a lot of images on my site and often worry that they are slowing things down.
I also read somewhere that having a lot of different plug ins can really slow down site speed too. I don’t have loads but I am beginning to invest in more as time goes on.
Thanks for such a useful article 🙂
Hi Louise,
Thanks for stopping by. You are correct. You do have to be cautious about installing too many plugins. They can have a very detrimental effect on website speed. I’ve found that EWWW Image Optimizer is a good trade-off but you’ll need to evaluate your situation. Good luck!